Intranet Design System
One of my goals at Westgate Resorts was to make an impact by improving our design practices' quality, communication, and efficiency. It was crucial since the team was responsible for multiple enterprise-level products spanning various business units. I audited our products and cataloged all significant flows and design patterns. I documented everything inside Figma and Confluence, from color palettes to typography systems and components. Thanks to these findings, I could remove redundancy, define our visual language, and improve team collaboration.
These efforts resulted in a design system that is the foundation for all internal platforms (booking engines, property management systems, etc.). After defining the core building blocks, I built a UI Library that addressed typical constraints but allowed flexibility for unique challenges. To ensure our codebase and UI library were aligned, I worked with software engineer Josh Delgado. We eliminated redundancy, built new components, and documented best practices for design and development workflows.
The system alleviated a ton of strain from our design and development resources, allowing them to focus on more critical problems. Now, the team speaks the same language and has an adaptable framework that can scale with the users' needs. This work has given the team a newfound sense of confidence and pride in our products and processes.
Lead UI/UXJosé De La Vega
UI/UXNick Olko
DevelopmentJosh Delgado & Terry Davies
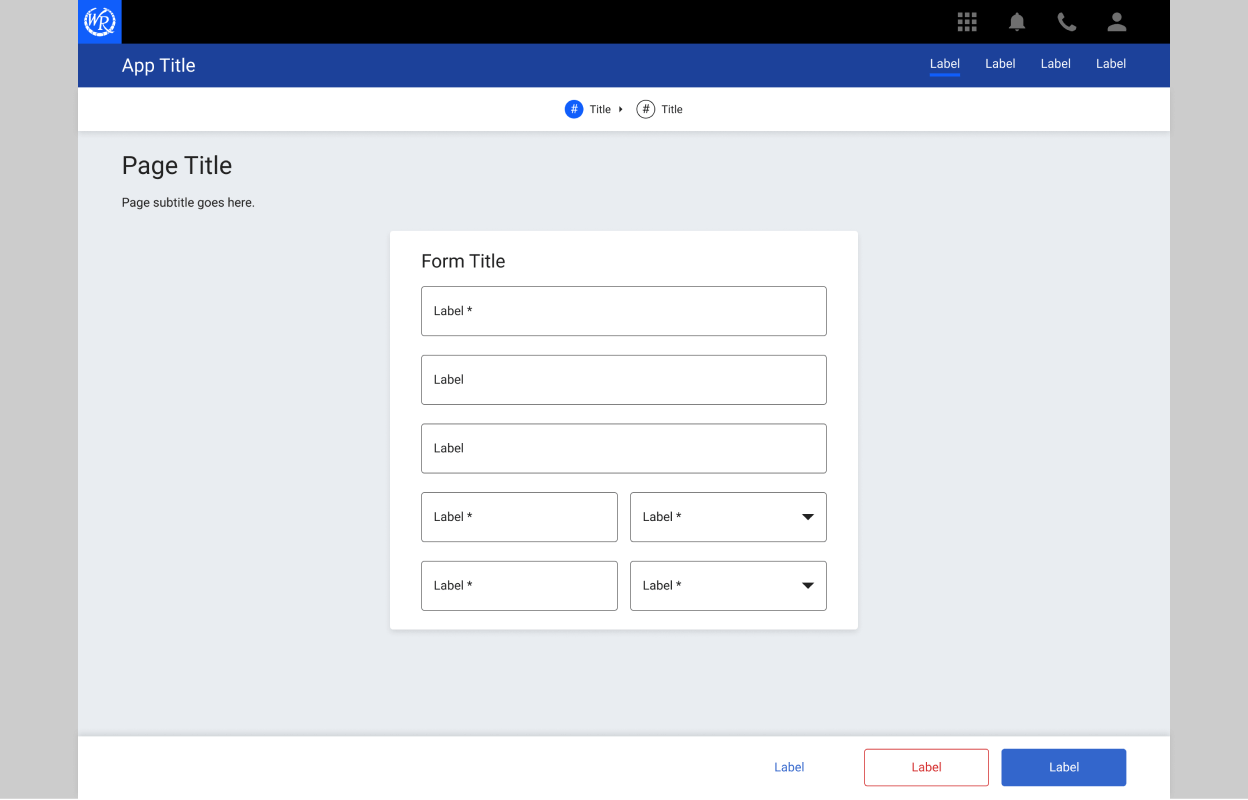
 Form Screen Example
Form Screen Example
 List Search Screen Example
List Search Screen Example
 Card Search Screen Example
Card Search Screen Example
 Color System
Color System
 Typography System
Typography System
 Button Components
Button Components